Kirjoittaja:
Janice Evans
Luomispäivä:
25 Heinäkuu 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Tässä artikkelissa kerrotaan, kuinka voit tarkastella visualisoinnin HTML -lähdettä millä tahansa Google Chromen verkkosivulla työpöydällä.
Askeleet
 1 Käynnistä Google Chrome -selain tietokoneellasi. Napsauta moniväristä pyöreää kuvaketta, jossa on sininen keskusta. Se on Sovellukset -kansiossa (Mac) tai Käynnistä -valikossa (Windows).
1 Käynnistä Google Chrome -selain tietokoneellasi. Napsauta moniväristä pyöreää kuvaketta, jossa on sininen keskusta. Se on Sovellukset -kansiossa (Mac) tai Käynnistä -valikossa (Windows).  2 Napsauta kolmen pystysuoran pisteen kuvaketta. Löydät sen osoiterivin läheltä selainikkunan oikeassa yläkulmassa. Valikko avautuu.
2 Napsauta kolmen pystysuoran pisteen kuvaketta. Löydät sen osoiterivin läheltä selainikkunan oikeassa yläkulmassa. Valikko avautuu.  3 Ole hyvä ja valitse Muita työkaluja valikossa. Alivalikko avautuu.
3 Ole hyvä ja valitse Muita työkaluja valikossa. Alivalikko avautuu.  4 Klikkaa Kehittäjän työkalut alivalikossa. Kehittäjäpaneeli avautuu selainikkunan oikealle puolelle.
4 Klikkaa Kehittäjän työkalut alivalikossa. Kehittäjäpaneeli avautuu selainikkunan oikealle puolelle. - Voit myös avata tämän paneelin napsauttamalla ⌥ Lisävaruste+⌘ Cmd+Minä (Mac) tai Ctrl+Alt+Minä (Windows).
 5 Vie hiiri kehittäjäpalkin kohteen päälle. Tämä elementti korostuu verkkosivulla.
5 Vie hiiri kehittäjäpalkin kohteen päälle. Tämä elementti korostuu verkkosivulla.  6 Napsauta hiiren kakkospainikkeella verkkosivun elementtiä, jonka koodia haluat tarkastella. Valikko avautuu.
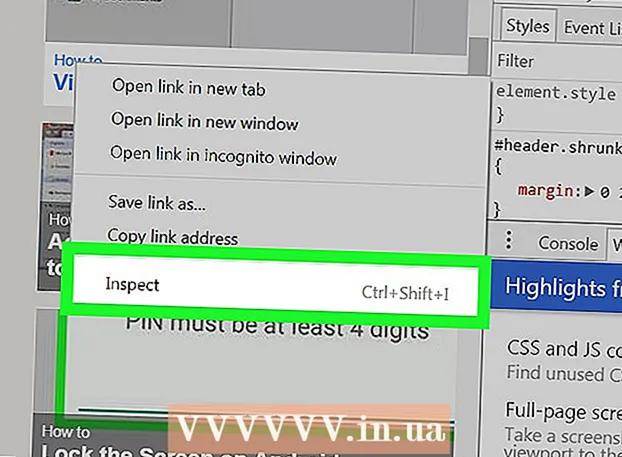
6 Napsauta hiiren kakkospainikkeella verkkosivun elementtiä, jonka koodia haluat tarkastella. Valikko avautuu.  7 Ole hyvä ja valitse Näytä koodi valikossa. Kehittäjäpaneelin sisältö vierittää automaattisesti valitun kohteen kohdalle ja sen koodi korostuu.
7 Ole hyvä ja valitse Näytä koodi valikossa. Kehittäjäpaneelin sisältö vierittää automaattisesti valitun kohteen kohdalle ja sen koodi korostuu. - Sinun ei tarvitse avata kehittäjäpaneelia manuaalisesti tätä varten. Kun valitset Näytä koodi, kehittäjäpaneeli avautuu automaattisesti.