Kirjoittaja:
Christy White
Luomispäivä:
4 Saattaa 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Kuvien lisääminen verkkosivustollesi tai sosiaalisen verkoston profiiliin on erinomainen tapa pukeutua verkkosivullesi. HTML: llä (HyperText Markup Language) on monia toimintoja verkkosivujen luomiseen, mutta onneksi kuvien lisäämiseen tarvittava koodi ei ole liian vaikea.
Astua
Tapa 1/1: Kuvien lisääminen HTML-koodilla
 Lataa kuvasi ilmaiseen hosting-verkkosivustoon, kuten Photobucket tai TinyPic, joka sallii pikayhteydet. Pikalinkitys mahdollistaa kuvan suoran linkityksen verkkosivustopalvelimeen; jotkut palveluntarjoajat ovat kieltäneet tämän, koska pikalinkit käyttävät kaistanleveyttä ja vievät tilaa palvelimillaan.
Lataa kuvasi ilmaiseen hosting-verkkosivustoon, kuten Photobucket tai TinyPic, joka sallii pikayhteydet. Pikalinkitys mahdollistaa kuvan suoran linkityksen verkkosivustopalvelimeen; jotkut palveluntarjoajat ovat kieltäneet tämän, koska pikalinkit käyttävät kaistanleveyttä ja vievät tilaa palvelimillaan. - Jos sinulla on maksettu isäntätili, lataa kuvat suoraan palvelimelle, johon verkkosivustosi sijoitetaan. Tämä on aina luotettavampi kuin ilmainen sivusto, eikä sen tarvitse olla ollenkaan kallista.
 Avaa uusi asiakirja tekstieditorissa (esim., Muistio / Muistio) tai avaa verkkosivustosi / profiilisi sivu, jolla voit muuttaa HTML-koodia suoraan.
Avaa uusi asiakirja tekstieditorissa (esim., Muistio / Muistio) tai avaa verkkosivustosi / profiilisi sivu, jolla voit muuttaa HTML-koodia suoraan.  Aloita img tag. img -tunniste on tyhjä, joten lopputunnistetta ei tarvita. XHTML-vahvistusta varten voit silti laittaa välilyönnin ja kauttaviivan sen eteen suurempi kuin merkki.
Aloita img tag. img -tunniste on tyhjä, joten lopputunnistetta ei tarvita. XHTML-vahvistusta varten voit silti laittaa välilyönnin ja kauttaviivan sen eteen suurempi kuin merkki. - img />
 Saatavilla on monia määritteitä, mutta vain yksi on välttämätön:src. Se on kuvasi sijainti / osoite tai URL-osoite.
Saatavilla on monia määritteitä, mutta vain yksi on välttämätön:src. Se on kuvasi sijainti / osoite tai URL-osoite. - img src = "kuvan URL" />
 Seuraavaksi sinun on alt lisää attribuutti. Tämä näyttää vaihtoehtoisen tekstin, jos kuvaa ei ladata. Tämä on myös näkövammaisille tarkoitettu palvelu, joka käyttää näytönlukijoita.
Seuraavaksi sinun on alt lisää attribuutti. Tämä näyttää vaihtoehtoisen tekstin, jos kuvaa ei ladata. Tämä on myös näkövammaisille tarkoitettu palvelu, joka käyttää näytönlukijoita. - Jos viet kursorin kuvan päälle, tämä teksti näkyy myös työkaluvihjeenä, mutta näin on vain Internet Explorerissa. Ratkaisu, joka toimii kaikkien selainten kanssa (Firefox et ai.) on sille otsikko määritteen lisäksi käytettäväksi alt. (Voit jättää jälkimmäisen, jos et halua, että kuvassa on työkaluvihje.)
Esimerkiksi:img src = "Kuvan URL" alt = "Vain siinä tapauksessa" title = "Työkaluvinkki" />
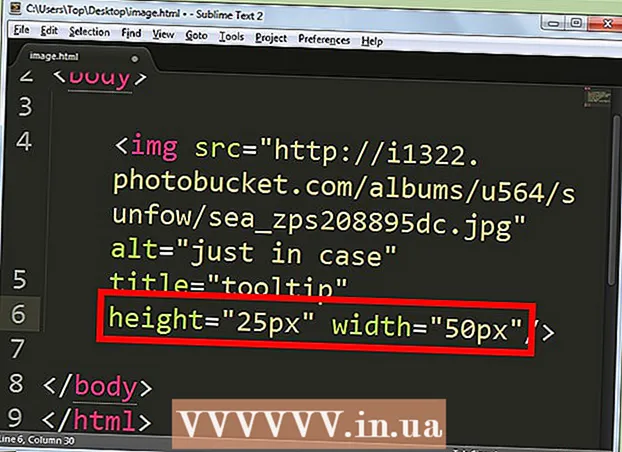
- Nyt voit ilmoittaa kuvan koon korkeus ja leveys määritellä pikselit tai prosenttiosuus. Huomaa, että tällä tavalla koon muuttaminen muuttaa vain näkymän kokoa, ei itse kuvan kokoa. Kuvan latausaikojen lyhentämiseksi on parempi, etenkin suurten kuvien kohdalla, muuttaa niiden kokoa etukäteen kuvankäsittelyohjelmalla tai online-palvelulla, kuten PicResize.com.
- img src = "Kuvan URL" alt = "Vain siinä tapauksessa" title = "Työkaluvinkki" height = "50%" width = "50%" />

- img src = "Kuvan URL" alt = "Vain siinä tapauksessa" title = "Työkaluvinkki" height = "25px" width = "50px" />

- img src = "Kuvan URL" alt = "Vain siinä tapauksessa" title = "Työkaluvinkki" height = "50%" width = "50%" />
Vinkkejä
- Näiden määritteiden arvo annetaan joko pikseleinä tai prosentteina 1–100%.
- Kuva voidaan sijoittaa mihin tahansa verkkosivulle käyttämällä erilaisia muotoilumääritteitä, kuten ylä-, ala-, keski-, oikea-, vasen- jne.
- Hspace-attribuuttia käytetään lisäämään vaakasuora tila kuvan vasemmalle ja oikealle puolelle, kun taas vspace-attribuuttia käytetään tekemään tilaa kuvien ja muiden objektien ylä- ja alaosassa.
- Älä hemmottele liikaa kuvilla. Se näyttää sotkuiselta ja epäammattimaiselta.
- GIF-kuvat sopivat hyvin logoille tai sarjakuville, mutta tämä tiedostotyyppi ei sovi yhtä hyvin valokuville ja muille monivärisille kuville.
- GIF-kuvat tukevat vain 8-bittisiä värejä ja enintään 256 väriä kuvalle. Siksi on odotettavissa, että 16 tai 24-bittisen värikuvan tai valokuvan kopiointi ei ole yhtä hyvää.
- GIF-kuvat tukevat myös läpinäkyvyyttä. Yksi läpinäkyvyys on mahdollista, mikä tarkoittaa, että yksi väri voidaan tehdä läpinäkyväksi.
- Lomitusta tukevat myös GIF-kuvat, mikä tarkoittaa, että sivuston kävijä saa käsityksen kuvasta, ennen kuin se ladataan kokonaan.
- GIF-muoto tukee myös animaatiota.
- Varmista, että URL-osoite ilmoittaa kuvan tiedostomuodon (.webp .gif jne.).
Varoitukset
- Älä Hotlink!