Kirjoittaja:
Roger Morrison
Luomispäivä:
18 Syyskuu 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Tämä wikiHow kertoo, kuinka kuvan korkeus ja leveys asetetaan HTML: llä (HyperText Markup Language).
- "Leveys" osoittaa kuvan leveyden pikseleinä.
- "Korkeus" osoittaa kuvan korkeuden pikseleinä.
- HTML 4.01: ssä korkeus voidaan määrittää pikseleinä tai prosentteina. HTML5: ssä arvon on oltava pikseleinä.
Astua
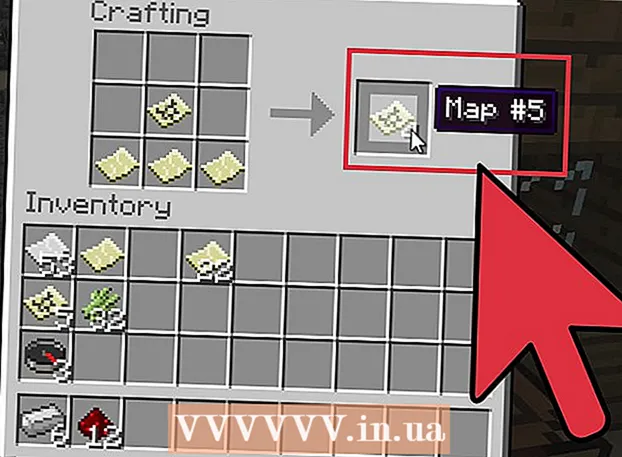
 Muokkaa tiedostoa, jonka kuvan haluat näyttää. esimerkiksi: default.html
Muokkaa tiedostoa, jonka kuvan haluat näyttää. esimerkiksi: default.html  Lisää tämä rivi komentosarjaasi
Lisää tämä rivi komentosarjaasi - img src = "imagefile.webp" alt = "Kuva" height = "42" width = "42">
- src on kuvasi tiedostopolku.
- alt on etiketti, jonka annat kuvallesi.
 Korvaa "korkeus" ja "leveys" haluamallasi tavalla, esimerkiksi korkeus = "19" leveys = "20"
Korvaa "korkeus" ja "leveys" haluamallasi tavalla, esimerkiksi korkeus = "19" leveys = "20"  Tallenna tiedosto ja avaa tiedosto millä tahansa selaimella nähdäksesi vaikutuksen. "Width" -attribuuttia tuetaan kaikissa tärkeimmissä selaimissa, kuten Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer jne.
Tallenna tiedosto ja avaa tiedosto millä tahansa selaimella nähdäksesi vaikutuksen. "Width" -attribuuttia tuetaan kaikissa tärkeimmissä selaimissa, kuten Google Chrome, Safari, Mozilla Firefox, Opera, Internet Explorer jne.
Vinkkejä
- Määritä aina kuvien korkeus- ja leveysmääritteet. Jos korkeus ja leveys on asetettu, kuvalle tarvittava tila varataan sivua ladattaessa. Ilman näitä määritteitä selain ei kuitenkaan tiedä kuvan kokoa eikä sille voi varata sopivaa tilaa. Tämän seurauksena sivun asettelu muuttuu lataamisen aikana (kun kuvia ladataan).
- Suuren kuvan koon pienentäminen säätämällä sen korkeutta ja leveyttä pakottaa käyttäjän lataamaan suuren kuvan (vaikka se näyttää sivulta pieneltä). Tämän välttämiseksi sinun on skaalattava kuva uudelleen ohjelmalla ennen sen sijoittamista sivulle.