
Sisältö
Tässä artikkelissa kerrotaan, kuinka vaakasuora viiva lisätään HTML -muotoon. Vaakasuoraa viivaa voidaan käyttää sivuston sisällön erottamiseen. Rivin luomisen koodi on melko yksinkertainen. HTML 4.01: ssä on kuitenkin mahdollista muuttaa rivin rakennetta sisäisten komentojen avulla. HTML5: ssä sinun on käytettävä CSS: ää viivan muotoiluun.
Askeleet
Menetelmä 1/2: HTML 4.01: n käyttö
 1 Avaa olemassa oleva tai luo uusi HTML -asiakirja. HTML -asiakirjoja voidaan muokata tekstieditorilla, kuten Notepadilla, tai erikoiskoodieditorilla, kuten Adobe Dreamweaver. Avaa HTML -asiakirja valitsemassasi ohjelmassa seuraavasti:
1 Avaa olemassa oleva tai luo uusi HTML -asiakirja. HTML -asiakirjoja voidaan muokata tekstieditorilla, kuten Notepadilla, tai erikoiskoodieditorilla, kuten Adobe Dreamweaver. Avaa HTML -asiakirja valitsemassasi ohjelmassa seuraavasti: - Avaa Muistio tai muu teksti- / koodieditori.
- Avaa valikko Tiedosto.
- Klikkaa Avata.
- Valitse HTML -tiedosto.
- Klikkaa Avata
 2 Valitse paikka, johon haluat lisätä rivin. Vieritä alaspäin, kunnes löydät rivin, jonka yläpuolella rivin pitäisi näkyä, ja siirrä sitten kohdistin suoraan rivin alkuun napsauttamalla rivin vasenta reunaa.
2 Valitse paikka, johon haluat lisätä rivin. Vieritä alaspäin, kunnes löydät rivin, jonka yläpuolella rivin pitäisi näkyä, ja siirrä sitten kohdistin suoraan rivin alkuun napsauttamalla rivin vasenta reunaa.  3 Lisää tyhjä rivi. Kaksoisnapauta Entersiirtyäksesi alaspäin tekstissä, jonka eteen haluat lisätä rivin, ja aseta sitten kohdistin tyhjälle riville.
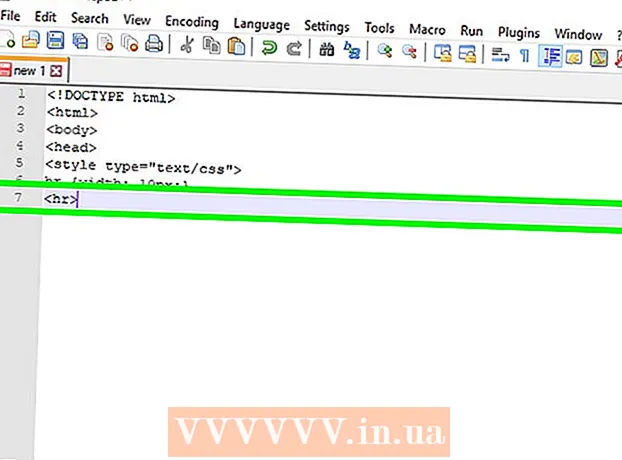
3 Lisää tyhjä rivi. Kaksoisnapauta Entersiirtyäksesi alaspäin tekstissä, jonka eteen haluat lisätä rivin, ja aseta sitten kohdistin tyhjälle riville.  4 Lisää tunniste hr>. Tulla sisään hr> rivin alussa olevaan tyhjään kohtaan. Tag hr> voit piirtää vaakasuoran viivan koko sivulle.
4 Lisää tunniste hr>. Tulla sisään hr> rivin alussa olevaan tyhjään kohtaan. Tag hr> voit piirtää vaakasuoran viivan koko sivulle.  5 Siirrä kohdistin "hr" -tunnisteen jälkeen uudelle riville painamalla Enter. Nyt tunniste hr> pitäisi olla erillisellä rivillä.
5 Siirrä kohdistin "hr" -tunnisteen jälkeen uudelle riville painamalla Enter. Nyt tunniste hr> pitäisi olla erillisellä rivillä.  6 Lisää määritteet vaakasuoraan viivaan (valinnainen). Lisää ominaisuuksia, kuten pituus, paksuus, väri ja kohdistus. Liitä ne kiharoihin heti "tunnin" jälkeen. Jos haluat lisätä useita määritteitä, erota ne välilyönnillä.
6 Lisää määritteet vaakasuoraan viivaan (valinnainen). Lisää ominaisuuksia, kuten pituus, paksuus, väri ja kohdistus. Liitä ne kiharoihin heti "tunnin" jälkeen. Jos haluat lisätä useita määritteitä, erota ne välilyönnillä. - Tulla sisään hr size = "#">viivan paksuuden muuttamiseksi. Korvaa "#" numeerisella paksuusarvolla (esimerkiksi koko = "10").
- Tulla sisään hr width = "#">muuttaaksesi viivan leveyttä. Korvaa "#" pikseleiden määrällä tai prosenttiosuudella sivun leveydestä (esimerkiksi leveys = "200" tai leveys = "75%").
- Tulla sisään hr color = "#">vaihtaaksesi viivan väriä. Korvaa "#" värin nimellä tai sen heksadesimaalikoodilla (esimerkiksi väri = "punainen" tai väri = "# FF0000").
- Tulla sisään hr align = "#">linjan kohdistamiseksi. Korvaa "#" "oikealla" (oikea), "vasen" (vasen) tai "keskellä" (keskellä) (esim. hr width = "50%" align = "center">).
 7 Tallenna HTML -tiedosto. Jos haluat tallentaa tekstitiedoston HTML -asiakirjana, sinun on vaihdettava tiedostopääte (.txt, .docx) muotoon ".html". Tallenna HTML -asiakirja seuraavasti:
7 Tallenna HTML -tiedosto. Jos haluat tallentaa tekstitiedoston HTML -asiakirjana, sinun on vaihdettava tiedostopääte (.txt, .docx) muotoon ".html". Tallenna HTML -asiakirja seuraavasti: - Avaa valikko Tiedosto.
- Klikkaa Tallenna nimellä.
- Kirjoita tiedoston nimi Tiedostonimi -kenttään.
- Lisätä .html tiedostonimen jälkeen.
- Klikkaa Tallentaa.
 8 Tarkista HTML -asiakirja. Tarkista HTML-tiedosto napsauttamalla sitä hiiren kakkospainikkeella ja valitsemalla Avaa. Valitse sitten verkkoselaimesi. Tasaisen viivan pitäisi näkyä kohdassa, johon lisäsit "hr" -tunnisteen. HTML -koodi näyttää tältä:
8 Tarkista HTML -asiakirja. Tarkista HTML-tiedosto napsauttamalla sitä hiiren kakkospainikkeella ja valitsemalla Avaa. Valitse sitten verkkoselaimesi. Tasaisen viivan pitäisi näkyä kohdassa, johon lisäsit "hr" -tunnisteen. HTML -koodi näyttää tältä: ! DOCTYPE html> html> body> h1> Heading / h1> hr size = "6" width = "50%" align = "left" color = "green"> p1> Tämä rivi on erotettava otsikosta rivillä . / P1> / body> / html>
Tapa 2/2: Työskentely CSS / HTML5 -muodossa
 1 Avaa olemassa oleva tai luo uusi HTML -asiakirja. HTML -asiakirjoja voidaan muokata tekstieditorilla, kuten Notepadilla, tai erikoiskoodieditorilla, kuten Adobe Dreamweaver. Avaa HTML -asiakirja valitsemassasi ohjelmassa seuraavasti:
1 Avaa olemassa oleva tai luo uusi HTML -asiakirja. HTML -asiakirjoja voidaan muokata tekstieditorilla, kuten Notepadilla, tai erikoiskoodieditorilla, kuten Adobe Dreamweaver. Avaa HTML -asiakirja valitsemassasi ohjelmassa seuraavasti: - Avaa Muistio tai muu teksti- / koodieditori.
- Avaa valikko Tiedosto.
- Klikkaa Avata.
- Valitse HTML -tiedosto.
- Klikkaa Avata
 2 Lisää otsikko HTML -asiakirjaasi. Jos HTML -asiakirjassa ei ole jo otsikkoa, lisää se seuraavasti. Otsikon on mentävä html> -tunnisteen jälkeen ja ennen body> -tunnistetta.
2 Lisää otsikko HTML -asiakirjaasi. Jos HTML -asiakirjassa ei ole jo otsikkoa, lisää se seuraavasti. Otsikon on mentävä html> -tunnisteen jälkeen ja ennen body> -tunnistetta. - Tulla sisään pää> asiakirjan yläosassa.
- Kaksoisnapauta Enterlisätä kaksi uutta riviä.
- Tulla sisään / pää>otsikon sulkemiseksi.
 3 Tulla sisään tyylityyppi = "text / css"> otsikon sisällä. Tyylitunniste sijoitetaan kahden otsikkotunnisteen väliin ja luodaan paikka, jossa voit muokata HTML -muotoilua CSS: n avulla.
3 Tulla sisään tyylityyppi = "text / css"> otsikon sisällä. Tyylitunniste sijoitetaan kahden otsikkotunnisteen väliin ja luodaan paikka, jossa voit muokata HTML -muotoilua CSS: n avulla. - Vaihtoehtoisesti voit käyttää ulkoista tyylitaulukkoa. Lue artikkeli "CSS -tiedoston lisääminen HTML -koodiin»Opi liittämään ulkoinen CSS -tiedosto HTML -tiedostoon.
 4 Tulla sisään hr {. Tämä on CSS -tunniste vaakasuoran viivan muotoiluun. Lisää se otsikkosi "style" -tunnisteen tai ulkoisen CSS -tiedoston jälkeen.
4 Tulla sisään hr {. Tämä on CSS -tunniste vaakasuoran viivan muotoiluun. Lisää se otsikkosi "style" -tunnisteen tai ulkoisen CSS -tiedoston jälkeen.  5 Lisää CSS -tyylejä hr> -tunnisteelle. Niiden on tultava tunniste "hr {" jälkeen. Vaakasuora viiva voidaan muotoilla monella eri tavalla. Alla on muutamia niistä.
5 Lisää CSS -tyylejä hr> -tunnisteelle. Niiden on tultava tunniste "hr {" jälkeen. Vaakasuora viiva voidaan muotoilla monella eri tavalla. Alla on muutamia niistä. - Tulla sisään leveys: ## px;viivan leveyden säätämiseksi. Korvaa "##" viivan leveydellä pikseleinä. Pikselien (px) sijasta voit käyttää prosenttiosuutta (%).
- Tulla sisään korkeus: ## px;linjan painon säätämiseksi. Korvaa "##" viivan leveydellä pikseleinä.
- Tulla sisään taustaväri: ##;viivan värin määrittämiseksi. Korvaa "##" värinimellä tai tiivisteellä (#) ja sen jälkeen heksadesimaalikoodilla.
- Tulla sisään marginaali-oikea: ## px;pikselimäärän määrittämiseksi oikeasta reunasta. Korvaa "##" numeerisella pikselimäärällä tai koodilla "auto". Tasaa viiva vasemmalle tai keskelle kirjoittamalla "auto".
- Tulla sisään margin-left: ## px;määrittääksesi pikseleiden määrän vasemmasta reunasta. Korvaa "##" numeerisella pikselimäärällä tai koodilla "auto". Tasaa viiva oikealle tai keskelle kirjoittamalla "auto".
- Tulla sisään margin-top: ## px; linjan yläpehmusteen määrittämiseksi. Korvaa "##" numerolla, joka vastaa täytettä pikseleissä.
- Tulla sisään marginaali-pohja: ## px;määrittääksesi viivan pohjapehmusteen. Korvaa "##" numerolla, joka vastaa täytettä pikseleissä.
- Tulla sisään reunan leveys: ## px;piirtää laatikko viivan ympärille (valinnainen). Korvaa "##" numerolla, joka vastaa reunan leveyttä pikseleinä.
- Tulla sisään reunuksen väri: ##;reunuksen värin määrittämiseksi (valinnainen). Korvaa "##" värinimellä tai tiivisteellä (#) ja sen jälkeen heksadesimaalikoodilla.
 6 Tulla sisään } tyyli -määritteiden jälkeen hr> -tunnisteen viimeistelemiseksi.
6 Tulla sisään } tyyli -määritteiden jälkeen hr> -tunnisteen viimeistelemiseksi. 7 Tulla sisään hr> missä tahansa HTML -asiakirjan rungossa vaakasuoran viivan lisäämiseksi. CSS -tyyliasetukset otetaan käyttöön aina, kun käytät hr> -tagia HTML -asiakirjassa. Koodisi pitäisi näyttää tältä:
7 Tulla sisään hr> missä tahansa HTML -asiakirjan rungossa vaakasuoran viivan lisäämiseksi. CSS -tyyliasetukset otetaan käyttöön aina, kun käytät hr> -tagia HTML -asiakirjassa. Koodisi pitäisi näyttää tältä: ! DOCTYPE html> html> head> style type = "text / css"> hr {leveys: 50%; korkeus: 20 kuvapistettä; taustaväri: punainen; marginaali-oikea: auto; marginaali-vasen: auto; marginaali-5px; marginaali-pohja: 5 kuvapistettä; reunan leveys: 2 kuvapistettä; reunusväri: vihreä; } / style> / head> body> h1> Heading / h1> hr> p1> Tämä rivi on erotettava otsikosta vaakasuoralla viivalla / p1> / body> / html>