Kirjoittaja:
John Stephens
Luomispäivä:
22 Tammikuu 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Lukemattomien sisäänrakennettujen laskinten lisäksi voit myös tehdä matematiikkaa työpöydälläsi HTML-koodilla sen rakentamiseksi itse. Jos haluat luoda tietokoneen HTML-koodista, sinun on opittava perustiedot tästä ohjelmointikielestä ja kopioitava tarvittava koodi sitten tekstieditoriin ja tallennettava se HTML-muodossa. Nyt voit avata HTML-asiakirjan suosikkiselaimessasi ja aloittaa tietokoneen käytön. Aivan kuten, et voi vain tehdä matematiikkaa selaimessa, mutta myös oppia ohjelmointitaiteen perusteet!
Askeleet
Osa 1/4: Ymmärrä koodisi
Opi kunkin HTML: n toiminnot. Tietokoneesi rakentamiseen käyttämäsi koodi koostuu monista syntaksifragmenteista. Ne yhdessä muodostavat useita eri elementtejä asiakirjasta. Napsauttamalla tätä saat tietää, miten perehdytään prosessiin, tai lue lisää nähdäksesi, mitä kukin tekstirivi tekee käytetyssä koodissa.
- html: Tämä syntaksin osa kertoo muulle asiakirjalle, mitä kieltä käytetään. Ohjelmoinnissa käytetään monia kieliä ja kerro muulle asiakirjalle, että se on kirjoitettu - se on oikein - html!
- pää: Kertoo asiakirjalle, että alla oleva sisältö on tietoja tiedoista, joita kutsutaan myös nimellä "metatiedot" (metatiedot). Comeinand käytetään yleisesti asiakirjan tyylielementtien, kuten otsikoiden, otsikoiden, jne. määrittelemiseen Sitä voidaan pitää sateenvarjona, joka peittää loput koodista.
- otsikko: Tässä nimetään asiakirjasi. Tämä attribuutti määrittää asiakirjan otsikon, kun se avataan HTML-selaimessa.
- body bgcolor = "#": Tämä määrite määrittää koodin taustan ja rungon värin. Lainausmerkeissä oleva numero # -merkin jälkeen vastaa määritettyä väriä html: ssä
- text = "": Lainausmerkeissä oleva sana määrittää asiakirjan tekstin värin.
- lomakkeen nimi = "": Tämä attribuutti määrittää lomakkeen nimen. Sen ansiosta Javascript tunnistaa kyseessä olevan lomakkeen ja soveltaa siitä muodostettua rakennetta. Esimerkiksi tässä käytämme Laskin-lomaketta ja se luo erillisen rakenteen dokumentille.
- syöttötyyppi = "": Täällä toiminta tapahtuu. "Tulotyyppi" -ominaisuus kertoo asiakirjalle, minkä tyyppisessä syötössä arvot muissa suluissa ovat. Se voi olla tekstiä, salasanoja, painikkeita (tietokoneille) jne.
- arvo = "": Tämä komento kertoo asiakirjalle, mitä sisältö sisältyy yllä määritettyyn syöttötyyppiin. Laskimella ne olisivat numeroita (1-9) ja matematiikkaa (+, -, *, /, =).
- onClick = "": Tämä syntakse kuvaa tapahtumaa - kertoo asiakirjalle jotain tapahtuvan, kun joku painaa painiketta. Tietokoneella haluamme, että jokainen painettu painike näytetään. Esimerkiksi "6" -painikkeella laitamme document.calculator.ans.value + = '6' lainausmerkkien väliin.
- br: Tämä tunniste auttaa sinua palauttamaan rivin asiakirjassa. Kaikki sitä seuraava sisältö näkyy sitä edeltävän sisällön alapuolella.
- / form, / body ja / html: nämä komennot kertovat asiakirjalle tässä vaiheessa, vastaavat alustetut komennot päättyvät.
Osa 2/4: HTML-perustietokoneohjelmointi

Kopioi seuraava koodi. Valitse teksti alla olevasta ruudusta pitämällä ja vetämällä ruudun vasemmassa yläkulmassa oikeaan alakulmaan. Koko teksti muuttuu vihreäksi. Kopioi koodi leikepöydälle painamalla "Command + C" Macissa tai "Ctrl + C" PC: ssä. mainos
Osa 3/4: Luo tietokone

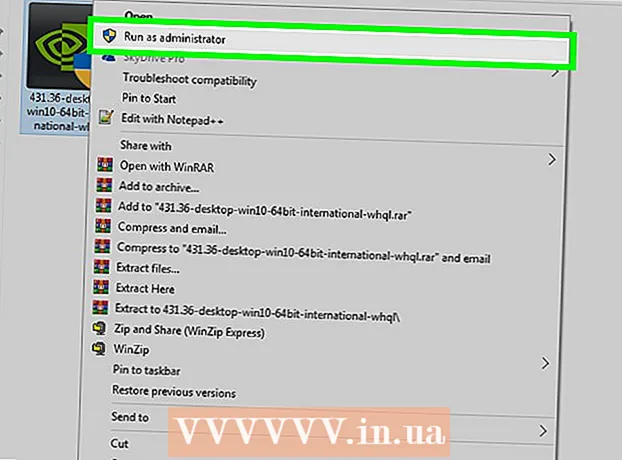
Avaa tietokonepohjainen tekstieditori. Sinulle on monia vaihtoehtoja, mutta mukavuuden ja laadun vuoksi kaksi sovellusta ovat TextEdit ja Muistio.- Napsauta Macissa napsauttamalla näytön oikeassa yläkulmassa olevaa suurennuslasia avataksesi Spotlight. Kirjoita Spotlightiin TextEdit ja napsauta ohjelmaa: se on korostettava vihreällä.
- Avaa tietokoneen vasemmassa alakulmassa Käynnistä-valikko. Kirjoita Muistio hakupalkkiin ja napsauta Oikealla tulospalkissa näkyvää Muistio-sovellusta.

Liitä tietokoneella luotu HTML-koodi asiakirjaan.- Napsauta Macissa asiakirjan runkoa ja paina "Komento + V". Seuraavaksi sinun on napsautettava kohdetta "Muoto" (muoto) näytön yläosassa ja "Tee pelkkää tekstiä" (Luo tyhjä teksti) liittämisen jälkeen.
- Napsauta tietokoneessa asiakirjan runkoa ja paina "Ctrl + V".
Tallenna tiedosto. Napsauta "File" -painiketta ikkunan vasemmassa yläkulmassa ja napsauta avattavaa valikkoa "Tallenna nimellä ..." (Tallenna nimellä) - PC: llä tai "Tallentaa ..." (Tallenna) - Macissa
Lisää tiedostonimen HTML-laajennus. Kirjoita "Tallenna nimellä ..." -valikkoon tiedostonimi ".html" -laajennuksella ja napsauta "Tallenna". Esimerkiksi, jos haluat kutsua tiedoston First Computer, tallentaisit nimellä "MayTinhDauTien.html".
Osa 4/4: Tietokoneen käyttö
Etsi juuri luomasi tiedosto. Kirjoita tiedostonimi Spotlightiin tai Käynnistä-valikon hakupalkkiin edellisen vaiheen mukaisesti. Sinun ei tarvitse kirjoittaa "HTML" -laajennusta.
Napsauta avataksesi tiedoston. Oletusselain avaa tietokoneen uudella verkkosivustolla.
Napsauta tietokoneen painikkeita käyttääksesi sitä. Laskentatulokset näkyvät tulospalkissa. mainos
Neuvoja
- Voit upottaa tämän tietokoneen verkkosivulle, jos haluat.
- Voit myös käyttää tyylin ominaisuuksia muuttaa tietokoneen ulkoasua.