Kirjoittaja:
Laura McKinney
Luomispäivä:
10 Huhtikuu 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Tämä wikiHow opettaa, kuinka keskität tekstin HTML-verkkosivustolle CSS: n (CSS) avulla. HTML: n tekstin keskittäminen tehdään tunnisteilla
Askeleet
Menetelmä 1/2: CSS: llä
Avaa CSS-tyylit sisältävä tiedosto. Vaikka kortti
vanhentuneita, mutta voit silti luoda uusia elementtejä lisätäksesi mihin tahansa sivulle tekstin keskittämiseksi niiden rajoille. Jos sinulla ei ole erillistä CSS-tiedostoa, sinun on määritettävä tyyli HTML-tiedoston yläosassa "tagien" väliin.’. - Jos ei vielä ole korttia Sinun on lisättävä kortin alle tiedoston yläosassa ovat seuraavat:

Luo tekstikeskustaso. Kortti pyytää HTML-asiakirjaa viittaamaan tiettyyn tekstiosaan, joten sinun on luokiteltava tämä tunniste. Kirjoita seuraava teksti tyyli-tagin väliin, älä unohda painaa ↵ Enter kahdesti ensimmäisen rivin jälkeen:
Lisää ominaisuuksia tekstin tasaus. Tuonti tekstin tasaus: keskellä; osassa olevien tukien väliseen tilaan div. a. Nykyinen otsikko näyttää tältä:
Lisää kortti div tekstin tulisi olla keskitetty. Jatka asettamalla kortti teksti sen tekstin yläpuolelle, jonka haluat keskittää ja sulkea tunnisteilla keskitettävän tekstin alapuolelle. Esimerkiksi, kun haluat keskittää otsikon ja alkukappaleen, sinun on kirjoitettava seuraava:
Korttien käyttö div. a keskittää muut alueet. Jos haluat keskittää toisen elementin (esimerkiksi sisältö tageja kuten ja ), tulla sisään tekstin edessä ja sen jälkeen. Koska määritit keskityskomennoksi "div.a", tämä teksti keskitetään aivan kuten edellinen:
Asiakirjan tarkistus. Sisältö voi vaihdella, mutta yleensä asiakirjan pitäisi nyt näyttää tältä:
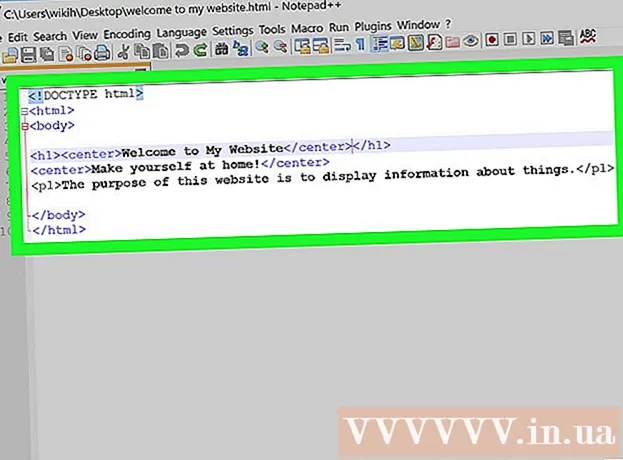
Tapa 2/2: Käytä keskitunnistetta HTML-muodossa
- Avaa HTML-asiakirja. Tässä menetelmässä kuvataan HTML-tunnisteiden käyttöä
(nyt myös vanhentunut). Joulukuussa 2018 tämä kortti on edelleen aktiivinen joissakin selaimissa, mutta pitkällä aikavälillä sinun ei silti pidä käyttää tätä korttia.
Tunnista teksti, jonka haluat keskittää. Selaa alaspäin, kunnes löydät otsikon, kappaleen tai muun tekstin, jonka haluat keskittää.
Lisää "center" -tagi tekstin loppuun. Tällä keskitunnisteella on muoto
teksti , jossa "teksti" on keskitettävä teksti. Jos tekstissä on jo sisäinen tagi (esimerkiksi "" kappaletta varten ")," center "-tagi voi olla kaikkien aiemmin luotujen tunnisteiden ulkopuolella:
Tarkista HTML-asiakirja. Asiakirjan pitäisi nyt näyttää tältä: