Kirjoittaja:
Monica Porter
Luomispäivä:
21 Maaliskuu 2021
Päivityspäivä:
27 Kesäkuu 2024

Sisältö
Tässä artikkelissa kerrotaan, kuinka HTML-dokumenttien kirjasimen väriä muutetaan. Vaikka kirjasintunnisteet ovat vanhentuneita HTML: ssä, voit lisätä väriä HTML-sivun tekstiin CSS: n avulla. Jos käytät vanhempaa HTML-versiota, voit käyttää HTML-fontin tunnistetta tarpeen mukaan.
Askeleet
Tapa 1/2: Käytä HTML-tunnisteita
Luo kirjasintunnisteita. Sarja kortteja sen tekstin edessä, jonka väriä haluat muuttaa. Aseta sulkukortti tekstin takana.
- Kuten:
Tämä teksti on sininen.
- Kuten:

Lisää värimääritteet. Lisää väri = "" kirjasimen avoimeen välilehteen. Haluttu väri on lainausmerkeissä.- Esimerkiksi:
väri = ""Tämä teksti on sininen.
- Esimerkiksi:

Valitse värin nimi. Värin nimi on aina yksi sana ilman välilyöntejä. Kokeile jotain yksinkertaista, kuten "sininen" (sininen), "punainen" (punainen) tai kuvaava nimi, kuten "vaaleansininen" tai "tummansininen" (tummansininen). Saat lisää vaihtoehtoja etsimällä tunnistettua värihakusanaluetteloa, joka sisältää "kastanjanruskea" (tummanruskea), "terässininen" (harmaa vihreä) ja "lime" (vaaleankeltainen).- Kuten:
Tämä teksti on sininen.
- Kuten:

Käytä hex-värikoodeja. HTML: n avulla voit valita miljoonista väreistä, mutta kaikilla väreillä ei ole nimeä. Sen sijaan he käyttävät kuusinumeroista koodia, joka on kirjoitettu heksadesimaalilla. Verkossa on monia verkkosivustoja, joissa luetellaan heksavärikoodit tai voit valita värin näytöltä ja näyttää heksadesimaaliarvon. Tämä koodi alkaa # -merkillä ja siinä on kuusi merkkiä, mukaan lukien numerot 0-9 tai kirjain A-F.- Koodi # FF0000 edustaa punaista väriä.
- Tämä koodi tuottaa vihreää tekstiä.
- Tämä koodi tuottaa sinistä tekstiä.
Kokeile RGB-arvoja. Sinun ei tarvitse tietää, kuinka heksavärikoodaus toimii, jotta voit käyttää online-värivalitsinta. Jos kuitenkin haluat kokemuksen, voit aloittaa perusasioista:
- Jokainen kuusimerkkinen koodi on jaettu arvoihin punainen, vihreä (vihreä) ja sininen ("RGB"). Esimerkiksi koodi # FF0000 tarkoittaa "punainen: FF vihreä: 00 sininen: 00".
- Jos haluat muuttaa punaisen määrää, vaihda kaksi ensimmäistä merkkiä. Voit käyttää mitä tahansa arvoa välillä 00 (ilman punaista) 99: een (hieman punainen) tai kirjaimia AA (punertava) - FF (punaisen enimmäismäärä).
- Käytä samaa järjestelmää vaihtaaksesi arvon vihreäksi (kaksi keskimerkkiä) tai siniseksi (kaksi viimeistä numeroa).
Opi syvemmälle heksadesimaalikoodeista. Oikean värin valitsemiseksi sinun on tiedettävä seuraavat kaksi käsitettä:
- Jokainen kolme väriarvoa on kaksi numeroa. Jos haluat tehdä vähemmän säätöjä, vaihda vain toinen numero. Esimerkiksi, # 850000 ja # 890000 ovat melko samanlaisia, ja # A50000 on hieman kirkkaampi.
- Yhdistetyt RGB-arvot ovat yhtä suuria kuin värijärjestelmä plus. Punainen ja vihreä tuottavat keltaisen; sininen ja vihreä muodostavat syaanin; Punainen ja sininen tuottaa viininpunainen väri.
Tapa 2/2: Käytä sisäistä CSS-elementtiä
Lisää tyylimääritteen HTML-tagiin. Ominaisuudet style = "" avulla voit käyttää CSS: ää HML-asiakirjoissa. Tässä on helppo tapa asettaa kirjasimen väri, vaikka et tiedä CSS: stä. Yritä asettaa tyylimääritteen yhdeksi HTML-tunnisteista:
P-tagia käytetään tunnistamaan teksti.
- Tunnistetta käytetään linkin luomiseen.
- Väritä kappaleen osa span-tagien avulla muuttamatta muotoilua.
Värimerkintä. Lisää väri: värin nimi tai heksadesimaalikoodi lainausmerkeissä. Katso lisätietoja nimistä ja värikoodeista yllä olevasta menetelmästä tai kokeile seuraavia esimerkkejä:
- Tämä koodi on punainen teksti.
- Tämä koodi tuottaa tumman oliivinvihreän värin.
- CSS tukee 3-numeroista lyhentämistä. Värikoodi 745 tarkoittaa 774455.
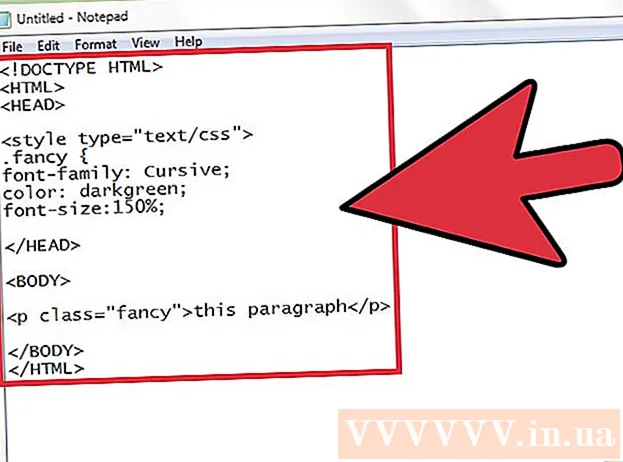
Käytä CSS-luokkia usein käyttämiesi kirjasinten kanssa. Jos haluat tyylittää jokaisen kuvan tekstityksen tai otsikon suurelle verkkosivulle, sinun ei tarvitse kirjoittaa koko koodia uudestaan ja uudestaan. Määritä sen sijaan CSS-luokka tekstin alkuun, jotta voit soittaa luokalle vain yhdellä lyhenteellä joka kerta, kun haluat käyttää kyseistä tyyliä. Tässä on esimerkki tyylimääritteen uusista käyttötavoista:
- Kohdassa liitä seuraava koodi HTML-asiakirjan
- Seuraavaksi lisää tekstin tekstissä attribuutilla tämä tyyli elementtinä. Kuten,
tässä kohdassa
tummanvihreä, suuri kursivoitu fontti. - Huomaa, että kirjasintyypin kuvaamiseen voi käyttää mitä tahansa sanaa "fancy" sijaan.
- Kohdassa liitä seuraava koodi HTML-asiakirjan
Neuvoja
- Sinun tulisi yrittää tehdä sivustasi helppo lukea. Vaaleita tekstivärejä on vaikea lukea valkoisella, ja tummia tekstivärejä on vaikea lukea mustalla.
- Vanhemmissa tietokoneissa on 65 000 väriä, kun taas vanhemmissa tietokoneissa 256 väriä. Yli 99% Internetin käyttäjistä voi kuitenkin nähdä valitsemasi värin.
Varoitus
- XHTML 1.0 Strict DTD -standardi ei tue fonttielementtiä.