Kirjoittaja:
Christy White
Luomispäivä:
10 Saattaa 2021
Päivityspäivä:
1 Heinäkuu 2024

Sisältö
Pudotusvalikossa luot selkeän ja hierarkkisen yleiskatsauksen kaikista sivun tärkeistä osista ja sivun alaosista. Sinun tarvitsee vain siirtää hiiri pääosien päälle, jotta alaosastot tulevat näkyviin. Voit luoda avattavan valikon vain HTML: llä ja CSS: llä.
Astua
Osa 1/2: HTML: n kirjoittaminen
 Luo navigointiosio. Normaalisti käytät nav> -sivuston laajuista siirtymispalkkia, otsikko> pienemmille sivuosioille, jotka on sidottu sivulle, tai div>, jos mikään muu vaihtoehto ei näytä sopivan. Aseta tämä div> -elementtiin, jotta voit säätää sekä säiliön että itse valikon tyyliä.
Luo navigointiosio. Normaalisti käytät nav> -sivuston laajuista siirtymispalkkia, otsikko> pienemmille sivuosioille, jotka on sidottu sivulle, tai div>, jos mikään muu vaihtoehto ei näytä sopivan. Aseta tämä div> -elementtiin, jotta voit säätää sekä säiliön että itse valikon tyyliä. - div>
- nav>
- / nav>
- / div>
 Anna jokaiselle osalle luokan attribuutti. Käytämme luokan attribuuttia myöhemmin näiden elementtien tyylin muokkaamiseen CSS: llä. Anna sekä säilölle että valikossa oma luokan määritteensä.
Anna jokaiselle osalle luokan attribuutti. Käytämme luokan attribuuttia myöhemmin näiden elementtien tyylin muokkaamiseen CSS: llä. Anna sekä säilölle että valikossa oma luokan määritteensä. - div>
- nav>
- / nav>
- / div>
 Lisää luettelo valikkokohteista. Järjestämätön luettelo (ul>) sisältää päävalikon kohteet (luettelokohdat li>). Jos käyttäjä siirtää hiiren sen päälle, hän näkee pudotusvalikot. Lisää luokka "clearfix" luettelo-elementtiin; pääsemme tähän myöhemmin CSS-laskentataulukossa.
Lisää luettelo valikkokohteista. Järjestämätön luettelo (ul>) sisältää päävalikon kohteet (luettelokohdat li>). Jos käyttäjä siirtää hiiren sen päälle, hän näkee pudotusvalikot. Lisää luokka "clearfix" luettelo-elementtiin; pääsemme tähän myöhemmin CSS-laskentataulukossa. - div>
- nav>
- ul>
- li> Koti / li>
- li> Työntekijät
- li> Yhteystiedot
- / li>
- / ul>
- / nav>
- / div>
 Lisää linkkejä. Jos nämä ylätason valikkokohdat linkittävät myös omille sivuilleen, voit nyt lisätä linkit. Linkitä olemattomaan ankkuriin (kuten "#!"). Vaikka ne eivät linkittäisi mihinkään, käyttäjän osoitin näyttää erilaiselta. Tässä esimerkissä Yhteys ei johda mihinkään, mutta kaksi muuta valikkokohtaa:
Lisää linkkejä. Jos nämä ylätason valikkokohdat linkittävät myös omille sivuilleen, voit nyt lisätä linkit. Linkitä olemattomaan ankkuriin (kuten "#!"). Vaikka ne eivät linkittäisi mihinkään, käyttäjän osoitin näyttää erilaiselta. Tässä esimerkissä Yhteys ei johda mihinkään, mutta kaksi muuta valikkokohtaa: - div>
- nav>
- ul>
- li>a href = "/">Koti/ a>/ li>
- li>a href = "/ Työntekijät">Henkilökunnan jäsenet/ a>
- / li>
- li>a href = "#!" ">Ottaa yhteyttä/ a>
- / li>
- / ul>
- / nav>
- / div>
 Luo alaluetteloita pudotusvalikoille. Kun tyyli on luotu, nämä luettelot muodostavat avattavan valikon. Aseta luettelo luettelokohteeseen, jonka päällä käyttäjä hiiren päällä. Lisää luokan attribuutti ja linkki aivan kuten aiemmin.
Luo alaluetteloita pudotusvalikoille. Kun tyyli on luotu, nämä luettelot muodostavat avattavan valikon. Aseta luettelo luettelokohteeseen, jonka päällä käyttäjä hiiren päällä. Lisää luokan attribuutti ja linkki aivan kuten aiemmin. - div>
- nav>
- ul>
- li> a href = "/"> Koti / a> / li>
- Li> a href = "/ Työntekijät"> Työntekijät / a>
- ul>
- Li> a href = "/ borsato"> Marco Borsato / a> / li>
- Chriet Titulaer / a> / li>
- / ul>
- / li>
- li> a href = "#!"> Yhteystiedot / a>
- ul>
- li> a href = "mailto: [email protected]"> Ilmoita ongelmasta / a> / li>
- li> a href = "/ support"> Asiakastuki / a> / li>
- / ul>
- / li>
- / ul>
- / nav>
- / div>
Osa 2/2: CSS: n kirjoittaminen
 Avaa CSS-tyylitaulukko. Lähetä linkki CSS-tyylitaulukkoon HTML-dokumenttisi pääosaan, jos linkkiä ei vielä ole siellä. Tässä artikkelissa emme käsittele CSS: n perusteita, kuten fontin ja taustavärin asettamista.
Avaa CSS-tyylitaulukko. Lähetä linkki CSS-tyylitaulukkoon HTML-dokumenttisi pääosaan, jos linkkiä ei vielä ole siellä. Tässä artikkelissa emme käsittele CSS: n perusteita, kuten fontin ja taustavärin asettamista.  Lisää clearfix-koodi. Muistatko lisätä "clearfix" -luokan valikkoluetteloon? Normaalisti avattavan valikon elementeillä on läpinäkyvä tausta, joka sallii muiden elementtien siirtämisen. Yksinkertainen mukauttaminen CSS: ään voi ratkaista tämän ongelman. Tässä on mukava, nopea korjaus, vaikka se ei toimi Internet Explorer 7: ssä ja aiemmissa versioissa:
Lisää clearfix-koodi. Muistatko lisätä "clearfix" -luokan valikkoluetteloon? Normaalisti avattavan valikon elementeillä on läpinäkyvä tausta, joka sallii muiden elementtien siirtämisen. Yksinkertainen mukauttaminen CSS: ään voi ratkaista tämän ongelman. Tässä on mukava, nopea korjaus, vaikka se ei toimi Internet Explorer 7: ssä ja aiemmissa versioissa: - .clearfix: {jälkeen
- sisältö: "";
- näyttö: taulukko;
- }
 Luo perussuunnittelu. Tällä koodilla voit sijoittaa valikkosi sivun yläosaan ja piilottaa avattavat elementit. Tämä on tarkoituksella hyvin yksinkertaista, jotta voimme keskittyä asiaankuuluvaan koodiin. Voit muokata sitä myöhemmin CSS-lisäkoodilla, kuten täytteellä ja marginaalilla.
Luo perussuunnittelu. Tällä koodilla voit sijoittaa valikkosi sivun yläosaan ja piilottaa avattavat elementit. Tämä on tarkoituksella hyvin yksinkertaista, jotta voimme keskittyä asiaankuuluvaan koodiin. Voit muokata sitä myöhemmin CSS-lisäkoodilla, kuten täytteellä ja marginaalilla. - .nav-wrapper {
- leveys: 100%;
- tausta: # 008B8B;
- }
- .nav-valikko {
- asema: suhteellinen;
- näyttö: inline-block;
- }
- .sub-valikko {
- sijainti: absoluuttinen;
- näyttö: ei mitään;
- tausta: # 555;
- }
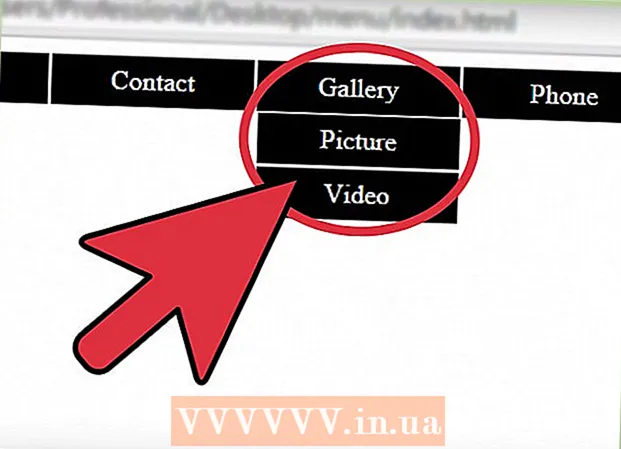
 Tee pudotusvalinnat näkyviin, kun viet hiiren niiden päälle. Avattavan luettelon elementit on nyt asetettu siten, että niitä ei näytetä. Näin saat koko alaluettelon näkyviin heti, kun viet hiiren "vanhemman" päälle:
Tee pudotusvalinnat näkyviin, kun viet hiiren niiden päälle. Avattavan luettelon elementit on nyt asetettu siten, että niitä ei näytetä. Näin saat koko alaluettelon näkyviin heti, kun viet hiiren "vanhemman" päälle: - .nav-menu ul li: hover> ul {
- näyttö: lohko;
- }
- Huomaa - jos lisävalikot on piilotettu avattavan valikon valikkokohteisiin, tähän lisätyt ominaisuudet koskevat kaikkia valikoita. Jos haluat, että tyyli koskee vain pudotusvalikoiden ensimmäistä tasoa, käytä sen sijaan ".nav-menu> ul".
 Ilmoita nuolella, että pudotusvalikko on olemassa. Verkkosuunnittelijat osoittavat yleensä alanuolella, että elementti avaa avattavan valikon. Tämä koodi lisää kyseisen nuolen valikon jokaiseen elementtiin:
Ilmoita nuolella, että pudotusvalikko on olemassa. Verkkosuunnittelijat osoittavat yleensä alanuolella, että elementti avaa avattavan valikon. Tämä koodi lisää kyseisen nuolen valikon jokaiseen elementtiin: - .nav-valikko> ul> li: jälkeen {
- sisältö: " 25BC"; / * pakeni unicode alaspäin osoittavalle nuolelle * /
- kirjasinkoko: .5em;
- näyttö: lohko;
- sijainti: absoluuttinen;
- }
- Huomaa - Säädä nuolen sijaintia ominaisuuksilla ylä, ala, oikea tai vasen.
- Huomaa - Jos kaikilla valikkokohteilla ei ole pudotusvalikkoja, älä muuta koko luokan nav-valikon ulkoasua. Lisää sen sijaan toinen luokka (kuten pudotusvalikko) jokaiseen li-elementtiin, johon haluat nuolen. Viittaa kyseiseen luokkaan yllä olevassa koodissa.
 Säädä pehmuste, tausta ja muut ominaisuudet. Valikon pitäisi toimia nyt, mutta se ei ole vielä kovin mukavaa. CSS: n ominaisuuksien avulla voit mukauttaa kunkin luokan tai elementin ulkoasua ja sijaintia.
Säädä pehmuste, tausta ja muut ominaisuudet. Valikon pitäisi toimia nyt, mutta se ei ole vielä kovin mukavaa. CSS: n ominaisuuksien avulla voit mukauttaa kunkin luokan tai elementin ulkoasua ja sijaintia.
Vinkkejä
- Jos haluat lisätä avattavan valikon lomakkeeseen, se on erittäin helppoa HTML5: ssä valitsemalla elementti>.
- Linkki a href = "#"> vierittää sivun yläosaan ja linkki, joka osoittaa olemattomaan ankkuriin, kuten href = "#!">, Ei vieritä. Jos se tuntuu liian huolimattomalta, voit muuttaa kohdistimen ulkoasua CSS: n avulla.
- Kun kopioit ja liität mallikoodin, poista kaikki luettelomerkit.