
Sisältö
Tämä wikiHow opettaa sinulle, miten teksti keskitetään HTML-verkkosivustolle. Tähän käytämme CSS: ää (CSS). Keskityimme HTML-koodiin käyttämällä keskellä>-tunniste, mutta tämä ei enää toimi useimmissa selaimissa.
Astua
Tapa 1/2: CSS: n käyttö
 Avaa tekstitiedosto, jossa kuvaat tyylisi. Nyt keskellä>-tunnistetta ei enää käytetä, luo tähän tiedostoon uusi elementti, joka keskittää tekstin HTML-asiakirjan tietyille alueille. Jos sinulla ei ole erillistä CSS-tiedostoa, koodit ovat HTML-asiakirjan yläosassa tagien "style>" ja "/ style>" välissä.
Avaa tekstitiedosto, jossa kuvaat tyylisi. Nyt keskellä>-tunnistetta ei enää käytetä, luo tähän tiedostoon uusi elementti, joka keskittää tekstin HTML-asiakirjan tietyille alueille. Jos sinulla ei ole erillistä CSS-tiedostoa, koodit ovat HTML-asiakirjan yläosassa tagien "style>" ja "/ style>" välissä. - Kuten tyyli>- ja / tyyli>Tunnisteita ei ole vielä olemassa, voit laittaa ne suoraan runko>tunniste seuraavasti:
! DOCTYPE html> html> body> tyyli> / style>
 Luo luokka, joka keskittää tekstin. div>tag kertoo HTML-dokumentillesi, mihin tiettyyn osaan tämä luokka kuuluu. Kirjoita seuraava tyyli-tunnisteiden väliin ja napsauta kahdesti ↵ Enter ensimmäisen rivin jälkeen:
Luo luokka, joka keskittää tekstin. div>tag kertoo HTML-dokumentillesi, mihin tiettyyn osaan tämä luokka kuuluu. Kirjoita seuraava tyyli-tunnisteiden väliin ja napsauta kahdesti ↵ Enter ensimmäisen rivin jälkeen: div.a {}
 Lisää tekstin tasausomaisuus. Tyyppi tekstin tasaus: keskellä; kiinnikkeiden välissä div. a-osio. "Otsikko" näyttää nyt tältä:
Lisää tekstin tasausomaisuus. Tyyppi tekstin tasaus: keskellä; kiinnikkeiden välissä div. a-osio. "Otsikko" näyttää nyt tältä: ! DOCTYPE html> html> body> style> div.a {text-align: center; } / tyyli>
 Lisää oikea divtunniste tekstiin, jonka haluat keskittää. Teet tämän div>-tunniste tämän tekstin yläpuolella ja sulkemalla se a / div>tämän tekstin alapuolella. Esimerkiksi, jos haluat keskittää otsikon ja sen alla olevan kappaleen, se näyttää tältä:
Lisää oikea divtunniste tekstiin, jonka haluat keskittää. Teet tämän div>-tunniste tämän tekstin yläpuolella ja sulkemalla se a / div>tämän tekstin alapuolella. Esimerkiksi, jos haluat keskittää otsikon ja sen alla olevan kappaleen, se näyttää tältä: div> h1> Tervetuloa verkkosivustolleni / h1> p> Tämän verkkosivuston tarkoituksena on pääasiassa antaa tietoa asioista. / p> / div>
 Käytä div. akeskitä muut elementit. Kun haluat keskittää toisen elementin, kuten sisällön tagien väliin p> / p> ja h2> / h2>), kirjoitat div> tälle elementille ja / div> jälkeenpäin. Koska olet jo määrittänyt "div.a": n keskittäväksi CSS-koodiksi, nämä elementit ovat nyt myös keskitettyjä.
Käytä div. akeskitä muut elementit. Kun haluat keskittää toisen elementin, kuten sisällön tagien väliin p> / p> ja h2> / h2>), kirjoitat div> tälle elementille ja / div> jälkeenpäin. Koska olet jo määrittänyt "div.a": n keskittäväksi CSS-koodiksi, nämä elementit ovat nyt myös keskitettyjä. tyyli> div.a {text-align: center; } / style> div> h2> Lahjoitukset ovat tervetulleita / h2> p> please / p> / div>
 Tarkista asiakirjasi. Vaikka verkkosivusi teksti on tietysti erilainen, sen pitäisi näyttää tältä:
Tarkista asiakirjasi. Vaikka verkkosivusi teksti on tietysti erilainen, sen pitäisi näyttää tältä: ! DOCTYPE html> html> body> style> div.a {text-align: center; } / style> div> h1> Tervetuloa verkkosivustolleni / h1> p> Tämä verkkosivusto on tarkoitettu pääasiassa asioista tiedottamiseen. / p> / div> div> h2> Lahjoitukset ovat tervetulleita / h2> p> please / p> div> / body> / html>
Tapa 2/2: "center" -tunnisteen käyttö HTML-muodossa
- Avaa HTML-dokumenttisi. Tämä menetelmä kuvaa, kuinka vanhentunut saadaan keskellä>tag. Tämä menetelmä voi silti toimia useissa selaimissa, mutta on parasta olla turvautumatta siihen liikaa.
 Etsi teksti, jonka haluat keskittää. Vieritä asiakirjaa alaspäin, kunnes löydät otsikon, kappaleen tai muun tekstin, jonka haluat keskittää.
Etsi teksti, jonka haluat keskittää. Vieritä asiakirjaa alaspäin, kunnes löydät otsikon, kappaleen tai muun tekstin, jonka haluat keskittää.  Aseta "keskellä" -tagi tekstin molemmille puolille. Koodi näyttää tältä keskellä> teksti / keskellä>. Tässä "teksti" on keskitettävä teksti. Jos tässä tekstissä on muita tunnisteita, kuten "p> / p>" ennen kappaletta, aseta "center" -tagit olemassa olevien tunnisteiden ulkopuolelle.
Aseta "keskellä" -tagi tekstin molemmille puolille. Koodi näyttää tältä keskellä> teksti / keskellä>. Tässä "teksti" on keskitettävä teksti. Jos tässä tekstissä on muita tunnisteita, kuten "p> / p>" ennen kappaletta, aseta "center" -tagit olemassa olevien tunnisteiden ulkopuolelle. > h1> Tervetuloa verkkosivustolleni / h1> / center> center> Tee olosi mukavaksi! / center>
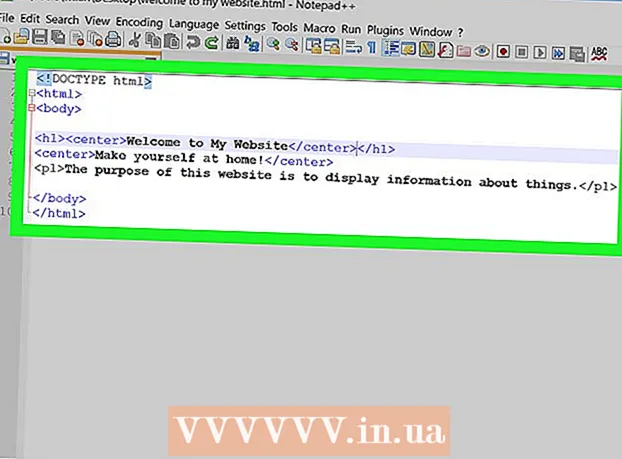
 Tarkista HTML-dokumenttisi. Sen pitäisi näyttää tältä:
Tarkista HTML-dokumenttisi. Sen pitäisi näyttää tältä: ! DOCTYPE html> html> body> h1> center> Tervetuloa verkkosivustolleni / center> / h1> center> Tee siitä itsellesi helppoa! / Center> p1> Tämän verkkosivuston on tarkoitus antaa pääasiassa tietoja asioista. > / html>