Sisältö
- Astua
- Tapa 1/5: HTML: n käyttö
- Tapa 2/5: WordPressin käyttö
- Tapa 3/5: Weeblyn käyttö
- Tapa 4/5: Wixin käyttö
- Tapa 5/5: GoDaddyn käyttö
Sivustojen omistajien suuri toive on tarjota tiedostojen latauslinkit verkkosivustolle, ja tähän on useita tapoja. Verkkosivustotyökaluja tarjoavat verkkosivustot, kuten GoDaddy, WordPress ja Weebly, tarjoavat usein myös mahdollisuuden ladata tiedosto samanaikaisesti linkin luomisen kanssa. Jos rakennat verkkosivustoa tyhjästä, voit luoda latauslinkkejä käyttämällä yksinkertaista HTML-koodia palvelimesi tiedostoille.
Astua
Tapa 1/5: HTML: n käyttö
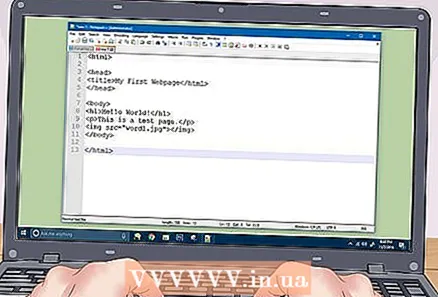
 Luo HTML-sivu, jos olet jo luonut sen. Olet lisäämässä latauslinkin HTML-verkkosivulle. Jos sinulla ei vielä ole sivustoa, voit luoda yksinkertaisen HTML-sivun latauslinkin testaamiseksi. Lisätietoja on kohdassa Yksinkertaisen verkkosivun luominen HTML-koodilla.
Luo HTML-sivu, jos olet jo luonut sen. Olet lisäämässä latauslinkin HTML-verkkosivulle. Jos sinulla ei vielä ole sivustoa, voit luoda yksinkertaisen HTML-sivun latauslinkin testaamiseksi. Lisätietoja on kohdassa Yksinkertaisen verkkosivun luominen HTML-koodilla.  Avaa palvelimellasi kansio sekä sivulle että tiedostolle. Helpoin tapa linkittää tiedosto on sijoittaa tiedosto samaan kansioon kuin sivun HTML-tiedosto. Siirry FTP-ohjelman ohjauspaneelista tai tiedostonhallinnasta kansioon, joka sisältää HTML-tiedoston, johon linkki lisätään.
Avaa palvelimellasi kansio sekä sivulle että tiedostolle. Helpoin tapa linkittää tiedosto on sijoittaa tiedosto samaan kansioon kuin sivun HTML-tiedosto. Siirry FTP-ohjelman ohjauspaneelista tai tiedostonhallinnasta kansioon, joka sisältää HTML-tiedoston, johon linkki lisätään. - FTP-asiakkaasi pitäisi olla jo määritetty muodostamaan yhteys verkkopalvelimeen, koska olet aiemmin ladannut sivustosi siihen. Jos ei, lue ohjeet FTP-asiakkaan yhteyden määritykseen palvelimeen FTP: n käyttäminen -kohdasta.
- Jos Web-palvelimessasi on online-ohjauspaneeli, sinulla on suora pääsy palvelintiedostoihisi verkonhallintaliittymän kautta. Pääset tähän kirjautumalla sivustoosi järjestelmänvalvojana. Kun olet ohjauspaneelissa, valitse vaihtoehto "Tiedostonhallinta".
- Jos olet luonut verkkosivuston verkkosivustotyökalulla, kuten WordPress, Weebly tai Wix, lue ohjeet alustaa kohti alla olevista menetelmistä.
 Lataa tiedosto, johon haluat linkittää. Voit ladata melkein minkä tahansa tyyppisiä tiedostoja PDF-tiedostoista ZIP-tiedostoihin. Muista, että joillakin palvelimilla on rajoitettu ladattavan tiedoston koko, ja suurilla tiedostoilla voi nopeasti käyttää varattua kaistanleveyttä. Selaimet voivat estää mahdollisesti haitalliset tiedostot, kun käyttäjät yrittävät ladata niitä, kuten EXE- tai DLL-tiedostot.
Lataa tiedosto, johon haluat linkittää. Voit ladata melkein minkä tahansa tyyppisiä tiedostoja PDF-tiedostoista ZIP-tiedostoihin. Muista, että joillakin palvelimilla on rajoitettu ladattavan tiedoston koko, ja suurilla tiedostoilla voi nopeasti käyttää varattua kaistanleveyttä. Selaimet voivat estää mahdollisesti haitalliset tiedostot, kun käyttäjät yrittävät ladata niitä, kuten EXE- tai DLL-tiedostot. - Jos haluat ladata tiedostoja FTP-ohjelman avulla, vedä tiedosto FTP-ikkunan kansioon, johon haluat ladata sen. Se alkaa ladata välittömästi. Latausnopeus on yleensä paljon hitaampi kuin latausnopeutesi, ja tiedoston lataaminen kokonaan voi kestää jonkin aikaa.
- Jos hallinnoit tiedostoja virtuaalisella ohjauspaneelilla, napsauta "Lataa" -painiketta ikkunan yläosassa. Selaa tietokoneellasi ladattavaa tiedostoa. Voi kestää jonkin aikaa, ennen kuin suurten tiedostojen lataaminen palvelimelle.
 Avaa koodieditorissa sivu, jolle haluat lisätä linkin. Kun tiedosto on ladattu, voit lisätä linkin verkkosivullesi. Avaa HTML-tiedosto, johon haluat lisätä linkin. Voit avata sen sisäänrakennetussa sivun muokkausohjelmassa kaksoisnapsauttamalla sitä ohjauspaneelissa. Jos käytät FTP: tä, napsauta palvelimen HTML-tiedostoa hiiren kakkospainikkeella ja avaa se koodin tai tekstieditorin "Avaa kanssa" -toiminnolla.
Avaa koodieditorissa sivu, jolle haluat lisätä linkin. Kun tiedosto on ladattu, voit lisätä linkin verkkosivullesi. Avaa HTML-tiedosto, johon haluat lisätä linkin. Voit avata sen sisäänrakennetussa sivun muokkausohjelmassa kaksoisnapsauttamalla sitä ohjauspaneelissa. Jos käytät FTP: tä, napsauta palvelimen HTML-tiedostoa hiiren kakkospainikkeella ja avaa se koodin tai tekstieditorin "Avaa kanssa" -toiminnolla.  Etsi paikka sivulta, johon haluat lisätä linkin. Aseta kohdistin kohtaan, johon haluat lisätä latauslinkin koodissa. Tämä voi olla kappaleen rungossa, sivun alaosassa tai muualla.
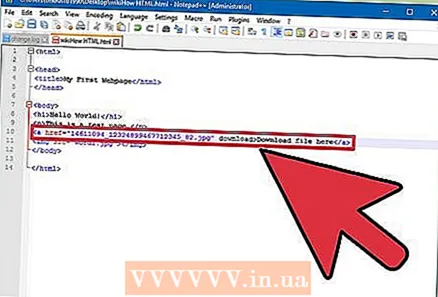
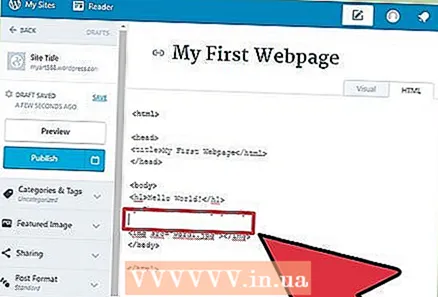
Etsi paikka sivulta, johon haluat lisätä linkin. Aseta kohdistin kohtaan, johon haluat lisätä latauslinkin koodissa. Tämä voi olla kappaleen rungossa, sivun alaosassa tai muualla.  Lisää linkin koodi. Käytä seuraavaa HTML5-koodia latauslinkkiin. Tämä aloittaa lataamisen heti, kun käyttäjät napsauttavat linkkiä. Niin kauan kuin ladattava tiedosto on samassa kansiossa kuin HTML-tiedosto, sinun tarvitsee vain käyttää nimeä ja laajennusta. Jos tiedosto sijaitsee eri kansiossa, sinun on ilmoitettava myös kansion rakenne.
Lisää linkin koodi. Käytä seuraavaa HTML5-koodia latauslinkkiin. Tämä aloittaa lataamisen heti, kun käyttäjät napsauttavat linkkiä. Niin kauan kuin ladattava tiedosto on samassa kansiossa kuin HTML-tiedosto, sinun tarvitsee vain käyttää nimeä ja laajennusta. Jos tiedosto sijaitsee eri kansiossa, sinun on ilmoitettava myös kansion rakenne. ! - Lähetetty tiedosto samaan sijaintiin kuin HTML-tiedosto -> a href = "examplefile.pdf" lataus> Linkkiteksti / a>! - Lähetetty tiedosto eri sijaintiin kuin HTML-tiedosto -> a href = "/ polku / tiedostoon / file / examplefile2.webp "lataa> Linkkiteksti / a>
- Se a> lataa attribuutti ei toimi Safarissa, Internet Explorerissa tai Opera Minissä. Näiden selainten käyttäjien on avattava tiedosto uudella sivulla ja tallennettava se manuaalisesti.
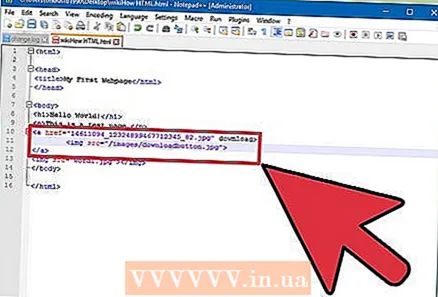
 Luo latauspainike linkin sijaan. Voit käyttää kuvaa latauslinkkinä tekstin sijaan. Tämä edellyttää, että sinulla on jo kuva painikkeelle Web-palvelimessasi.
Luo latauspainike linkin sijaan. Voit käyttää kuvaa latauslinkkinä tekstin sijaan. Tämä edellyttää, että sinulla on jo kuva painikkeelle Web-palvelimessasi. a href = "esimerkkitiedosto.pdf" lataa> img src = "/ images / downloadbutton.webp"> / a>
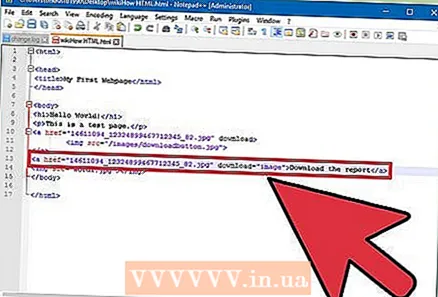
 Nimeä ladattu tiedosto uudelleen. Määrittelemällä se a> lataamääritteen, voit nimetä tiedoston uudelleen, kun joku lataa sen. Tämä voi helpottaa käyttäjien tunnistaa sivustoltasi lataamiasi tiedostoja.
Nimeä ladattu tiedosto uudelleen. Määrittelemällä se a> lataamääritteen, voit nimetä tiedoston uudelleen, kun joku lataa sen. Tämä voi helpottaa käyttäjien tunnistaa sivustoltasi lataamiasi tiedostoja. a href = "083116sal_rep.pdf" download = "31. elokuuta 2016 myyntiraportti"> Lataa raportti / a>
 Tallenna muutokset HTML-tiedostoon. Kun olet tyytyväinen koodiin, voit tallentaa muutokset HTML-tiedostoosi ja ladata tarvittaessa uudelleen. Nyt voit nähdä uuden latauspainikkeen toimivan version verkkosivustollasi.
Tallenna muutokset HTML-tiedostoon. Kun olet tyytyväinen koodiin, voit tallentaa muutokset HTML-tiedostoosi ja ladata tarvittaessa uudelleen. Nyt voit nähdä uuden latauspainikkeen toimivan version verkkosivustollasi.
Tapa 2/5: WordPressin käyttö
 Avaa sivustosi WordPress-sivustoeditorissa. Jos käytät WordPress-ohjelmaa verkkosivustosi hallintaan ja julkaisemiseen, voit lisätä sisäisen työkalun avulla latauslinkin yhteen tai useampaan verkkosivustoosi. Kirjaudu WordPress-hallintapaneeliin järjestelmänvalvojan tilillä.
Avaa sivustosi WordPress-sivustoeditorissa. Jos käytät WordPress-ohjelmaa verkkosivustosi hallintaan ja julkaisemiseen, voit lisätä sisäisen työkalun avulla latauslinkin yhteen tai useampaan verkkosivustoosi. Kirjaudu WordPress-hallintapaneeliin järjestelmänvalvojan tilillä.  Aseta kohdistin kohtaan, jossa linkin pitäisi näkyä. Voit sijoittaa linkin olemassa olevan kappaleen keskelle tai luoda uuden rivin ennen sitä.
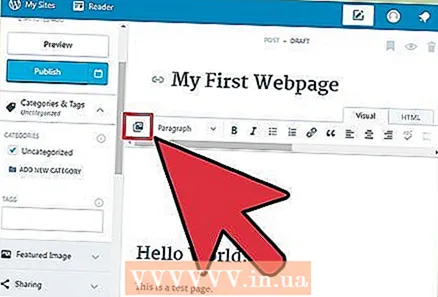
Aseta kohdistin kohtaan, jossa linkin pitäisi näkyä. Voit sijoittaa linkin olemassa olevan kappaleen keskelle tai luoda uuden rivin ennen sitä.  Napsauta "Lisää media" -painiketta. Nämä löytyvät päävalikon postitustyökalujen yläpuolelta.
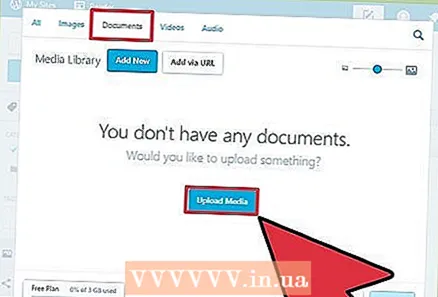
Napsauta "Lisää media" -painiketta. Nämä löytyvät päävalikon postitustyökalujen yläpuolelta.  Napsauta Lähetä tiedostot -välilehteä ja vedä tiedosto ikkunaan. Voit ladata useita tiedostoja, mutta WordPress voi rajoittaa niiden kokoa tilisi tyypistä riippuen.
Napsauta Lähetä tiedostot -välilehteä ja vedä tiedosto ikkunaan. Voit ladata useita tiedostoja, mutta WordPress voi rajoittaa niiden kokoa tilisi tyypistä riippuen. - Tiedoston lataaminen voi kestää jonkin aikaa, koska useimmat yhteydet hidastavat latausprosessia lataamiseen verrattuna.
 Lisää kuvaus tiedostoon. Lisää media -ikkunassa voit lisätä kuvauksen tiedoston alle. Tämä on teksti, joka näytetään latauslinkkinä.
Lisää kuvaus tiedostoon. Lisää media -ikkunassa voit lisätä kuvauksen tiedoston alle. Tämä on teksti, joka näytetään latauslinkkinä.  Napsauta Lisää viesti / sivulle -painiketta. Tämä lisää latauslinkin kohdistimen sijaintiin. Huomaa, että tämä linkki liitetiedostoon, ei varsinaiseen tiedostoon. Tämä on WordPressin rajoitus.
Napsauta Lisää viesti / sivulle -painiketta. Tämä lisää latauslinkin kohdistimen sijaintiin. Huomaa, että tämä linkki liitetiedostoon, ei varsinaiseen tiedostoon. Tämä on WordPressin rajoitus.
Tapa 3/5: Weeblyn käyttö
 Avaa verkkosivustosi Weebly-editorissa. Kirjaudu Weebly-sivustoon ja verkkosivustoosi Weebly-editorissa.
Avaa verkkosivustosi Weebly-editorissa. Kirjaudu Weebly-sivustoon ja verkkosivustoosi Weebly-editorissa.  Valitse linkiksi muunnettava teksti tai esine. Voit korostaa tekstikentän tekstiä tai valita sivultasi kuvan muunnettavaksi tiedostosi latauslinkiksi.
Valitse linkiksi muunnettava teksti tai esine. Voit korostaa tekstikentän tekstiä tai valita sivultasi kuvan muunnettavaksi tiedostosi latauslinkiksi.  Napsauta "Link" -painiketta. Kun olet valinnut tekstin, se näyttää ketjulta ja löydät sen tekstieditorin yläosasta. Kun olet valinnut kuvan, napsauta "Link" kuvan ohjauspaneelissa.
Napsauta "Link" -painiketta. Kun olet valinnut tekstin, se näyttää ketjulta ja löydät sen tekstieditorin yläosasta. Kun olet valinnut kuvan, napsauta "Link" kuvan ohjauspaneelissa.  Valitse "File" ja napsauta "lataa tiedosto ". Tämä avaa tiedostonhallinnan.
Valitse "File" ja napsauta "lataa tiedosto ". Tämä avaa tiedostonhallinnan.  Valitse tiedosto, jonka haluat asettaa ladattavaksi. Kun olet valinnut tiedoston, lataus alkaa.
Valitse tiedosto, jonka haluat asettaa ladattavaksi. Kun olet valinnut tiedoston, lataus alkaa. - Vakiokäyttäjät voivat olla rajoitettuja 5 Mt tai pienempiin tiedostoihin. Premium-käyttäjien tiedostoraja on 100 Mt.
 Julkaise verkkosivustosi nähdäksesi uuden linkin. Tiedoston lataamisen jälkeen linkki on käyttövalmis. Napsauta Julkaise-painiketta nähdäksesi muutokset, jotka ovat voimassa sivustolla. Vierailijat voivat nyt napsauttaa linkkiä ja ladata tiedoston.
Julkaise verkkosivustosi nähdäksesi uuden linkin. Tiedoston lataamisen jälkeen linkki on käyttövalmis. Napsauta Julkaise-painiketta nähdäksesi muutokset, jotka ovat voimassa sivustolla. Vierailijat voivat nyt napsauttaa linkkiä ja ladata tiedoston.
Tapa 4/5: Wixin käyttö
 Avaa verkkosivustosi Wix-editorissa. Jos käytät Wixiä sivustosi luomiseen ja hallintaan, kirjaudu sisään Wix-verkkosivustolle ja lataa verkkosivusi sivuston muokkausohjelmaan.
Avaa verkkosivustosi Wix-editorissa. Jos käytät Wixiä sivustosi luomiseen ja hallintaan, kirjaudu sisään Wix-verkkosivustolle ja lataa verkkosivusi sivuston muokkausohjelmaan.  Valitse linkitettävä teksti tai kuva. Voit luoda linkkejä sivusi tekstistä tai kuvista.
Valitse linkitettävä teksti tai kuva. Voit luoda linkkejä sivusi tekstistä tai kuvista.  Tee linkki valinnastasi. Tämä prosessi eroaa hieman tekstistä kuin kuvista:
Tee linkki valinnastasi. Tämä prosessi eroaa hieman tekstistä kuin kuvista: - Teksti - Napsauta Linkki-painiketta teksti-asetusikkunassa. Painike näyttää ketjulta. Tämä avaa linkkivalikon.
- Kuva - Valitse "Linkki auki" Kuva-asetukset-ikkunan "Kun kuvaa napsautetaan" -valikosta. Napsauta "Lisää linkki" -osiossa "Mitä linkki tekee?" -Osiossa. Tämä avaa linkkivalikon.
 Valitse linkkivaihtoehtojen luettelosta "Asiakirja". Tämän avulla voit avata useita asiakirjatiedostoja.
Valitse linkkivaihtoehtojen luettelosta "Asiakirja". Tämän avulla voit avata useita asiakirjatiedostoja.  Napsauta "Valitse tiedosto" -painiketta. Tämä käynnistää tiedostojen lataamisen.
Napsauta "Valitse tiedosto" -painiketta. Tämä käynnistää tiedostojen lataamisen.  Vedä ladattava tiedosto ikkunaan. Voit ladata vain doc-, pdf-, ppt-, xls- ja odt-tiedostoja (samoin kuin niiden alatyyppejä). Tämä tarkoittaa, että periaatteessa voit ladata vain asiakirjoja. Tiedostot eivät voi olla suurempia kuin 15 Mt.
Vedä ladattava tiedosto ikkunaan. Voit ladata vain doc-, pdf-, ppt-, xls- ja odt-tiedostoja (samoin kuin niiden alatyyppejä). Tämä tarkoittaa, että periaatteessa voit ladata vain asiakirjoja. Tiedostot eivät voi olla suurempia kuin 15 Mt.  Julkaise verkkosivustosi. Kun olet ladannut tiedoston, linkkisi on käyttövalmis. Napsauta "Julkaise" -painiketta oikeassa yläkulmassa tallentaaksesi muutokset, jotta ne näkyvät verkkosivustolla.
Julkaise verkkosivustosi. Kun olet ladannut tiedoston, linkkisi on käyttövalmis. Napsauta "Julkaise" -painiketta oikeassa yläkulmassa tallentaaksesi muutokset, jotta ne näkyvät verkkosivustolla.
Tapa 5/5: GoDaddyn käyttö
 Avaa sivustosi GoDaddy-sivustoeditorissa. Jos käytät GoDaddy-sivuston rakennustyökalua, kirjaudu sisään GoDaddy-verkkosivustoon ja avaa verkkosivustosi editorissa.
Avaa sivustosi GoDaddy-sivustoeditorissa. Jos käytät GoDaddy-sivuston rakennustyökalua, kirjaudu sisään GoDaddy-verkkosivustoon ja avaa verkkosivustosi editorissa.  Valitse objekti tai teksti, johon haluat linkittää. Voit linkittää minkä tahansa objektin sivustollesi sekä minkä tahansa tekstikenttien tekstin. Jos haluat luoda latauspainikkeen, luo se napsauttamalla vasemmanpuoleisen valikon painiketta "Button".
Valitse objekti tai teksti, johon haluat linkittää. Voit linkittää minkä tahansa objektin sivustollesi sekä minkä tahansa tekstikenttien tekstin. Jos haluat luoda latauspainikkeen, luo se napsauttamalla vasemmanpuoleisen valikon painiketta "Button".  Luo linkki valitusta objektista tai tekstistä. Kun olet valinnut objektin, avaa valikko napsauttamalla Asetukset-painiketta. Kun teksti on valittu, napsauta "Linkki" -painiketta (näyttää ketjulta) tekstimuotoilutyökaluissa.
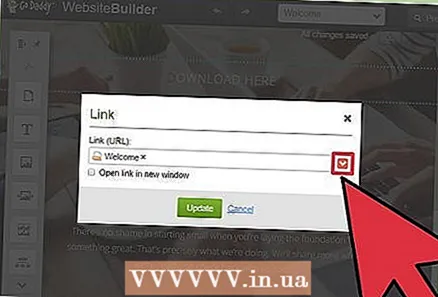
Luo linkki valitusta objektista tai tekstistä. Kun olet valinnut objektin, avaa valikko napsauttamalla Asetukset-painiketta. Kun teksti on valittu, napsauta "Linkki" -painiketta (näyttää ketjulta) tekstimuotoilutyökaluissa.  Napsauta punaista nuolta Linkki (URL) -kohdassa ja valitseLähetä ". Tämän avulla voit valita tiedoston, jonka haluat ladata verkkosivustollesi.
Napsauta punaista nuolta Linkki (URL) -kohdassa ja valitseLähetä ". Tämän avulla voit valita tiedoston, jonka haluat ladata verkkosivustollesi.  Napsauta "Selaa" -painiketta ja etsi tiedosto, jonka haluat ladata. Tiedostojen enimmäiskoko on 30 Mt. Et voi ladata HTML-, php-, exe-, dll- tai muita mahdollisesti vaarallisia tiedostotyyppejä.
Napsauta "Selaa" -painiketta ja etsi tiedosto, jonka haluat ladata. Tiedostojen enimmäiskoko on 30 Mt. Et voi ladata HTML-, php-, exe-, dll- tai muita mahdollisesti vaarallisia tiedostotyyppejä.  Napsauta "Lisää", kun tiedosto on ladattu. Kun lataus on valmis, ikkunassa näkyy valintamerkki tiedoston vieressä.
Napsauta "Lisää", kun tiedosto on ladattu. Kun lataus on valmis, ikkunassa näkyy valintamerkki tiedoston vieressä.  Luo linkki napsauttamalla "Tallenna". Napsauttamalla "Tallenna", tiedosto lisätään luomaan objekti- tai tekstilinkkiin.
Luo linkki napsauttamalla "Tallenna". Napsauttamalla "Tallenna", tiedosto lisätään luomaan objekti- tai tekstilinkkiin.  Tallenna sivuston muutokset napsauttamalla Julkaise. Tämä tekee linkistä aktiivisen sivustollasi, ja kävijät voivat ladata tiedoston linkin kautta.
Tallenna sivuston muutokset napsauttamalla Julkaise. Tämä tekee linkistä aktiivisen sivustollasi, ja kävijät voivat ladata tiedoston linkin kautta.